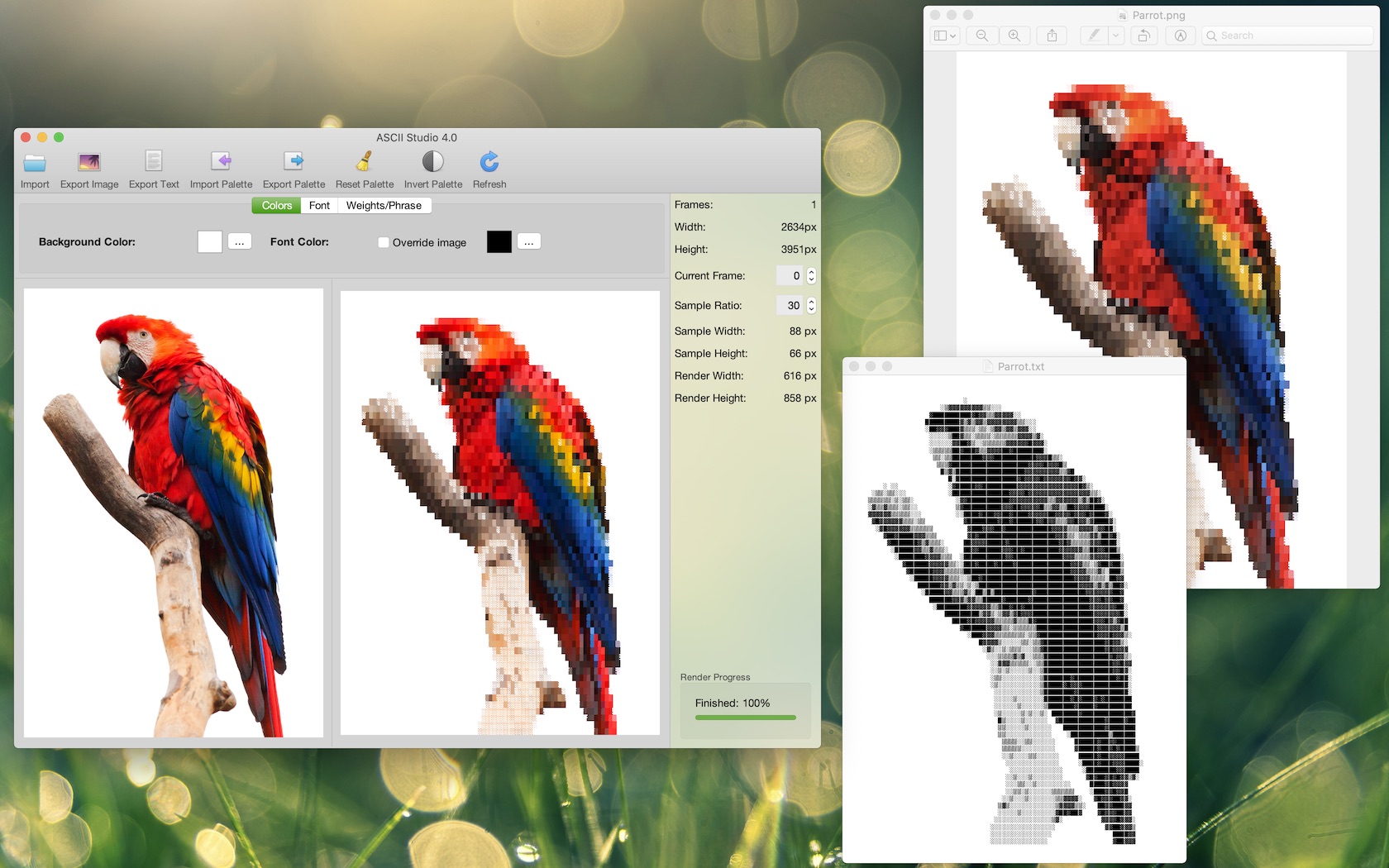
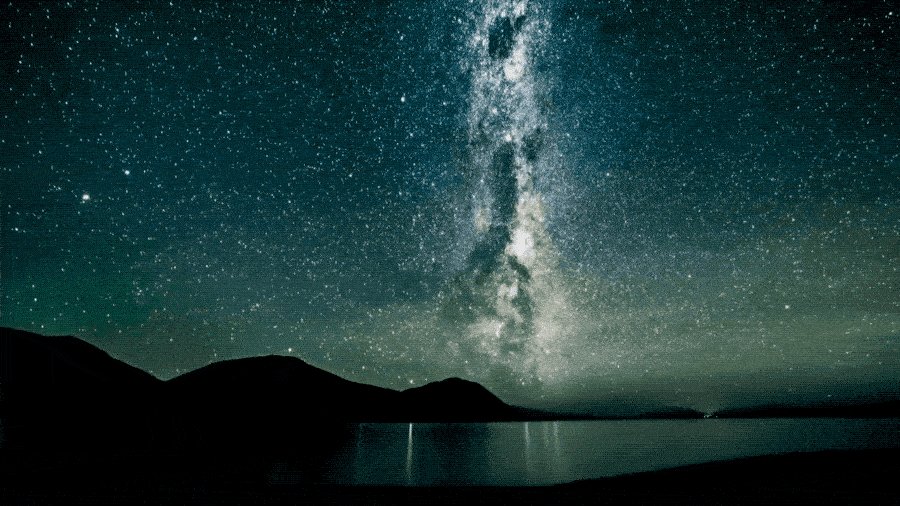
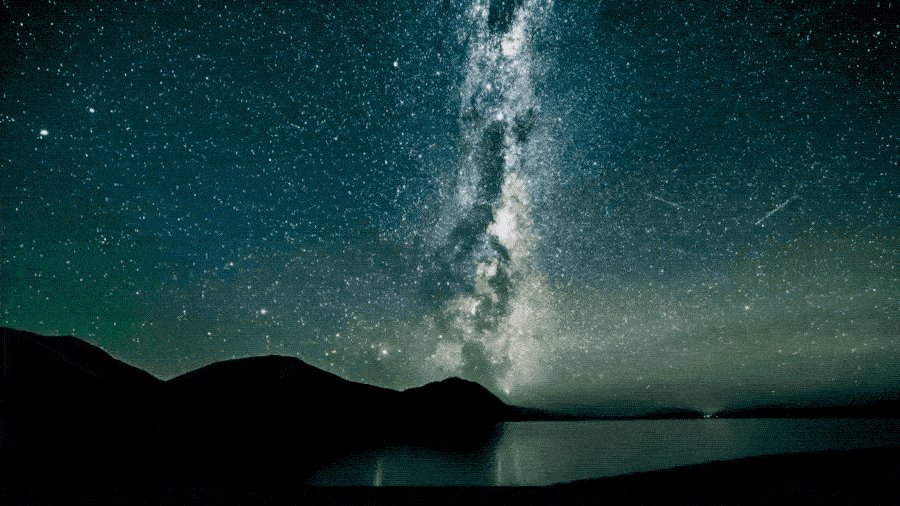
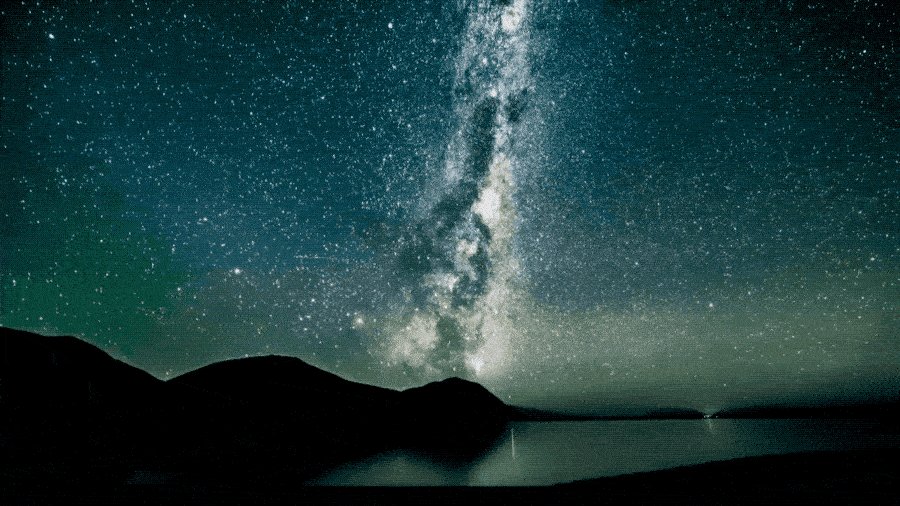
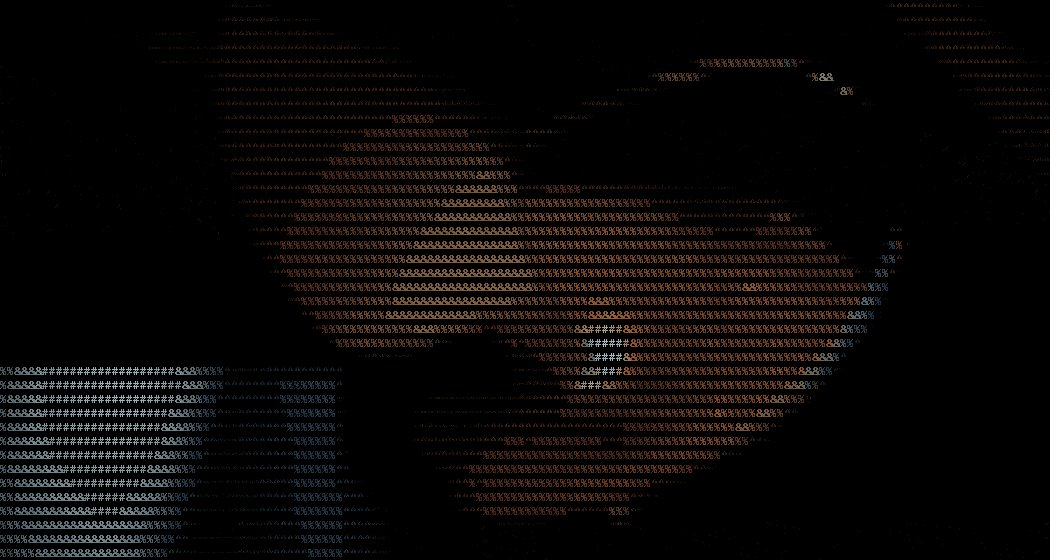
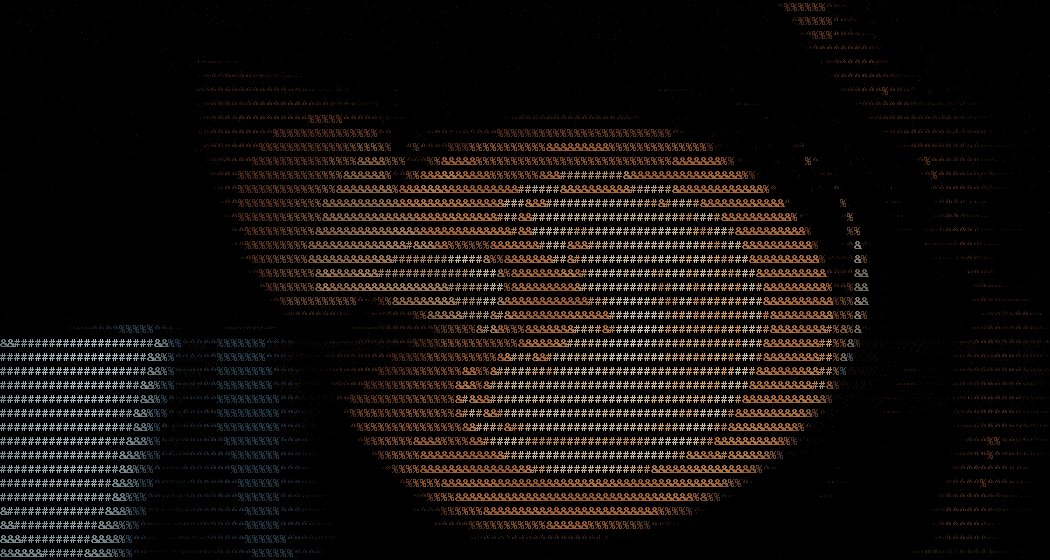
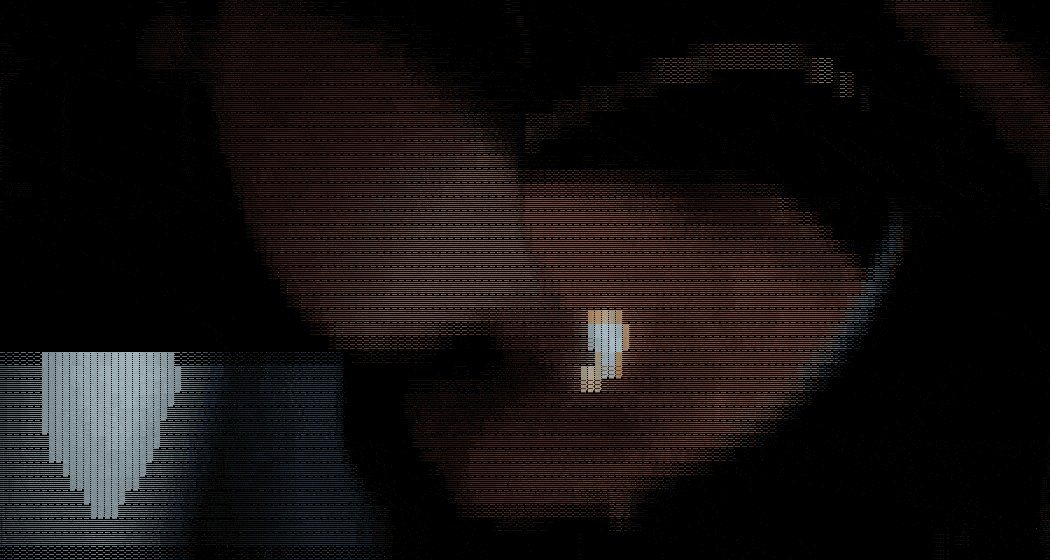
Create ASCII art in full color
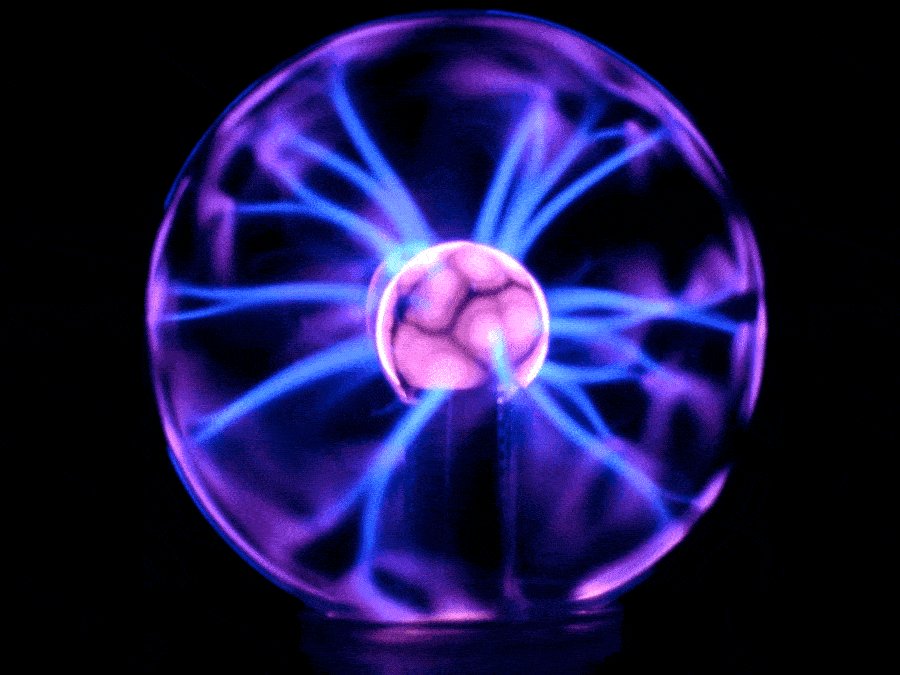
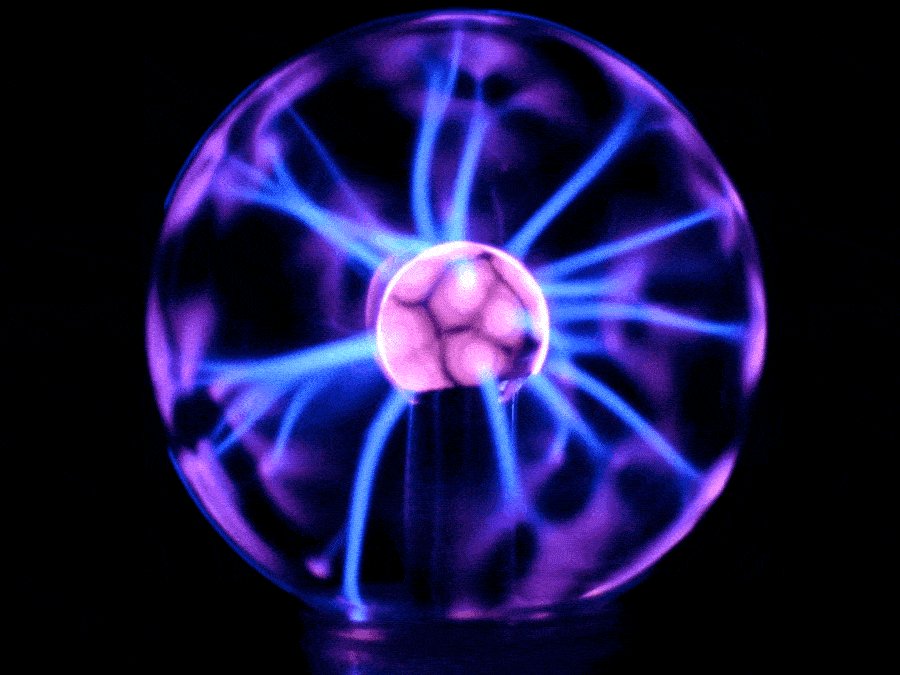
Preserve the color in images when converting into ASCII.
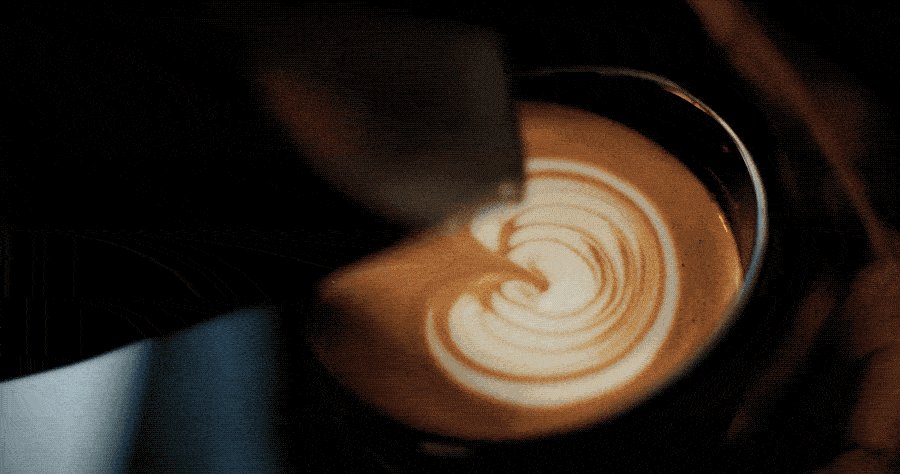
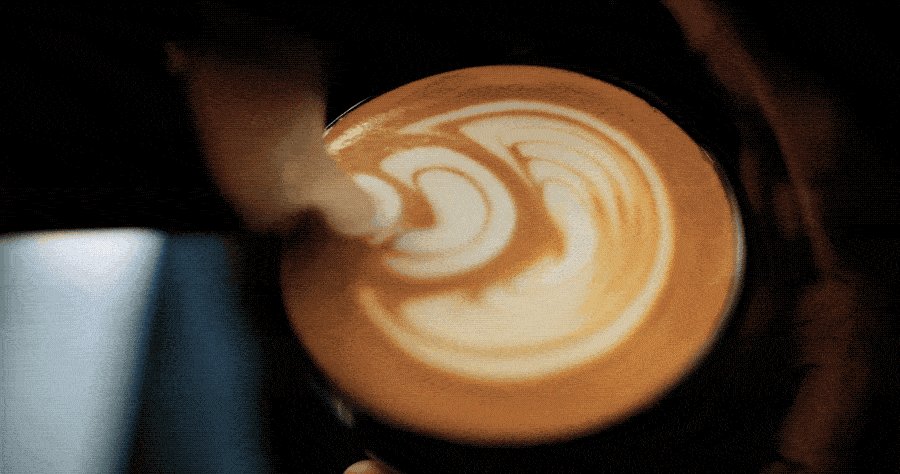
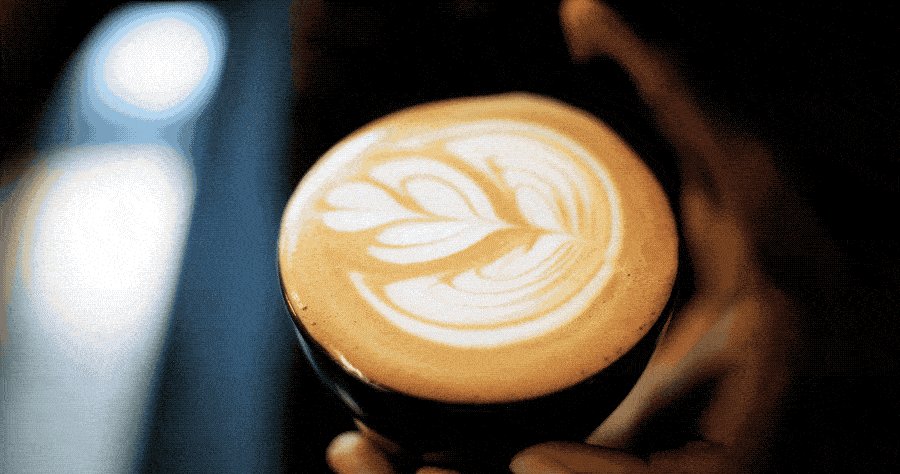
Besides tracking the lightness of each pixel, ASCII Studio also keeps track of color.


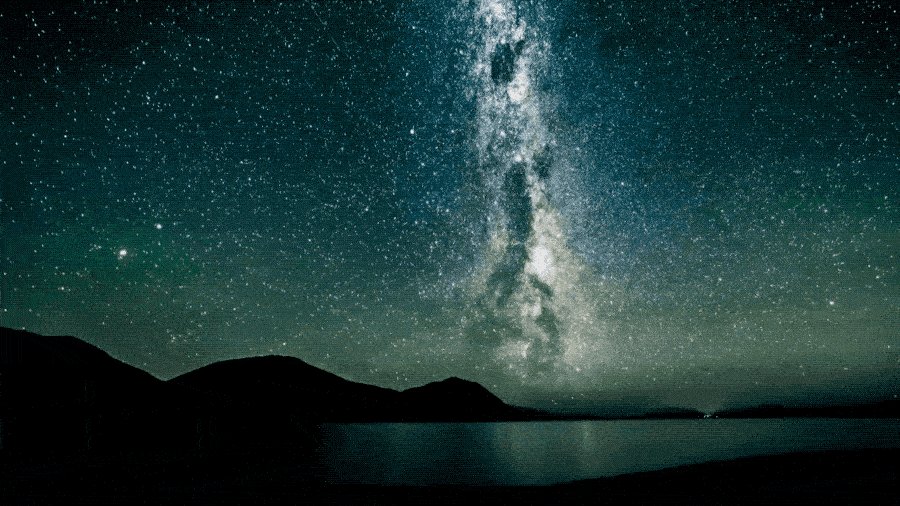
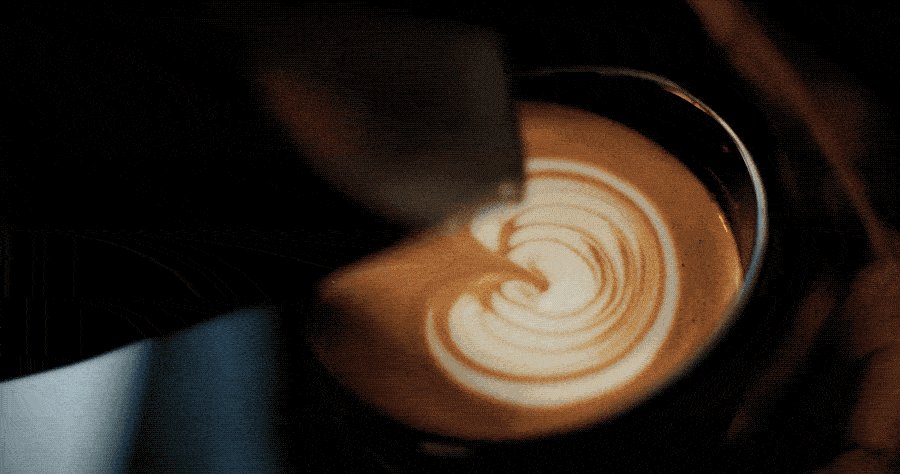
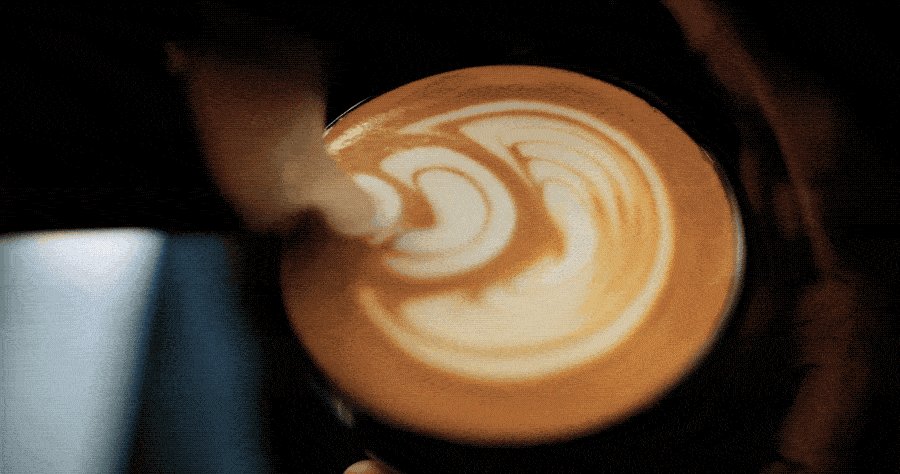
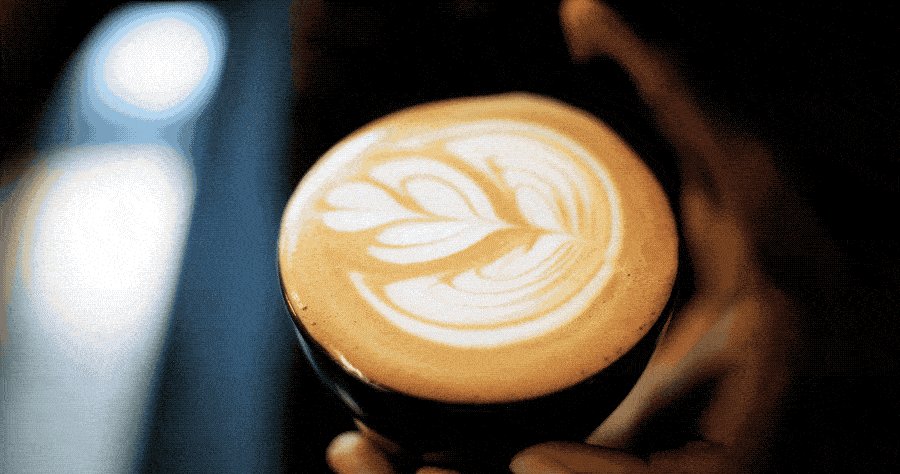
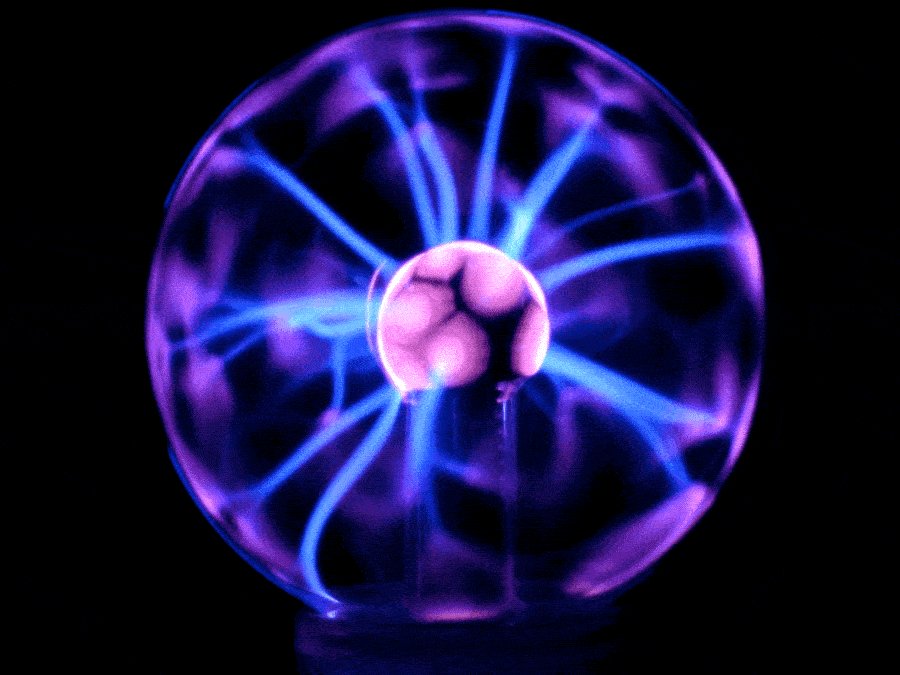
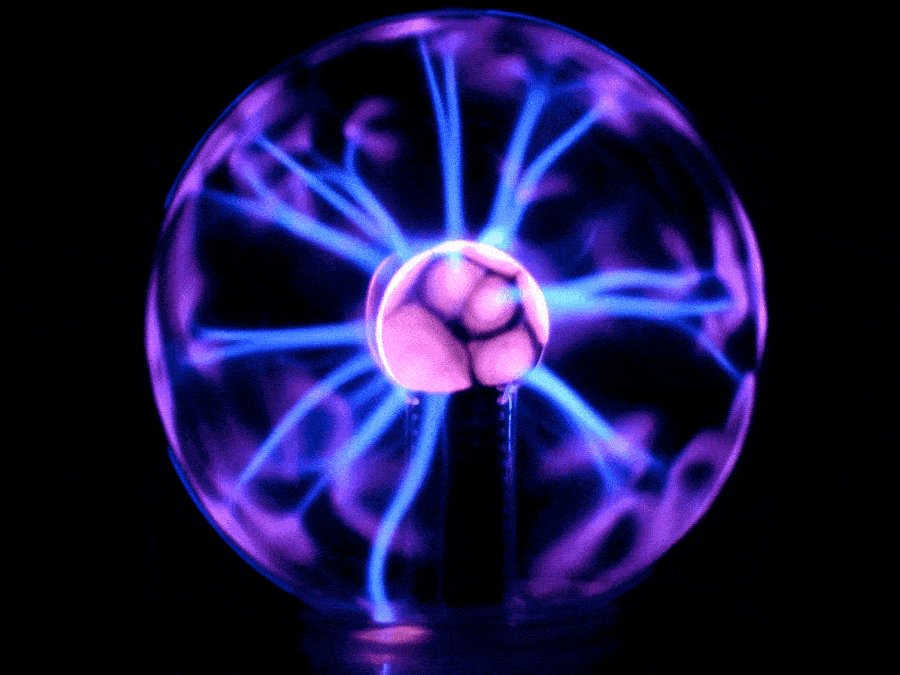
Animated GIFs
ASCII Studio can convert GIFs into animated ASCII art.


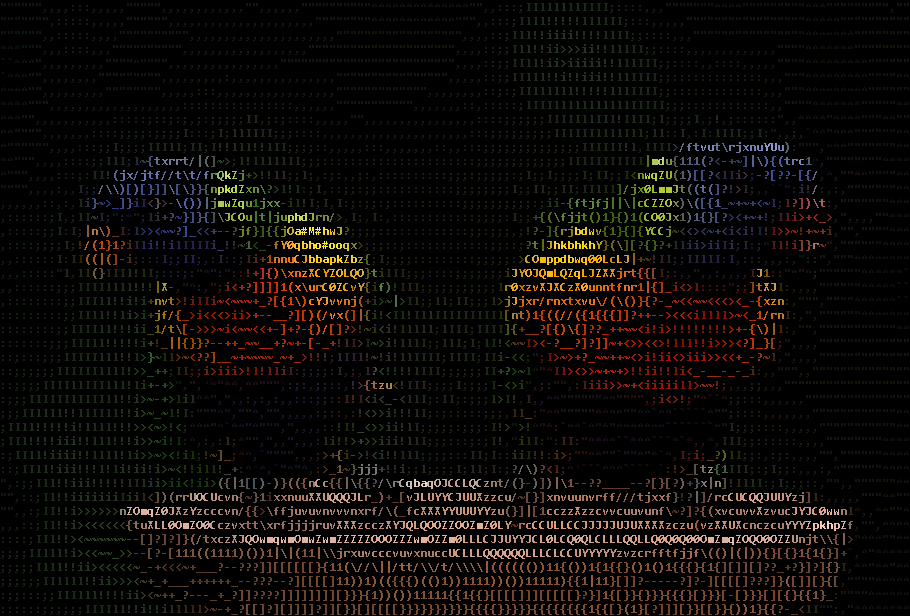
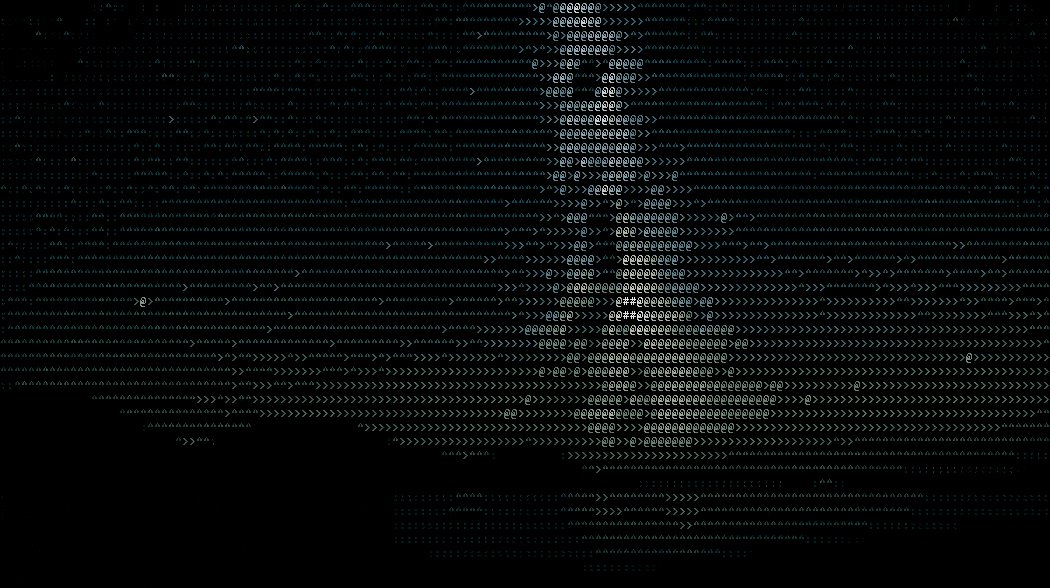
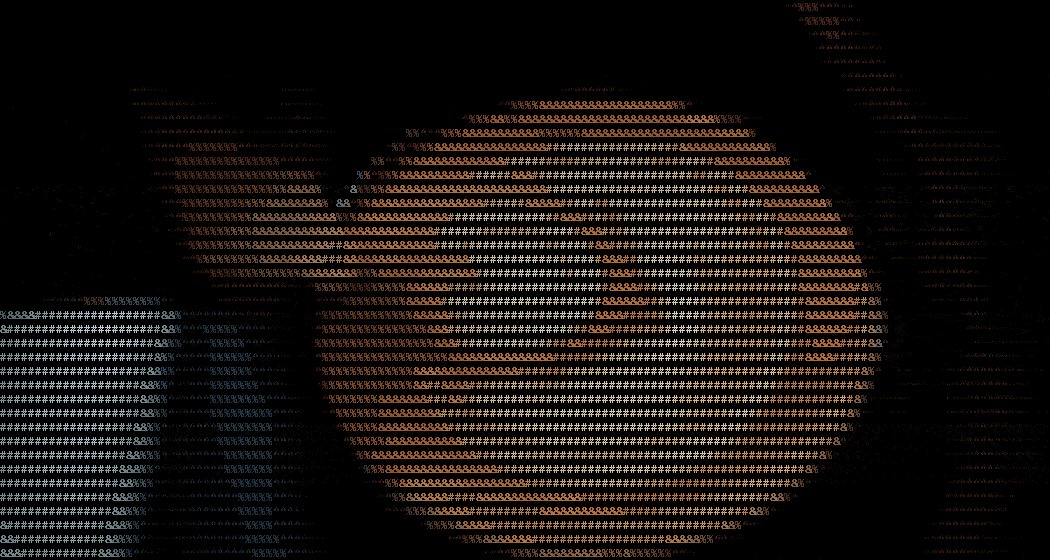
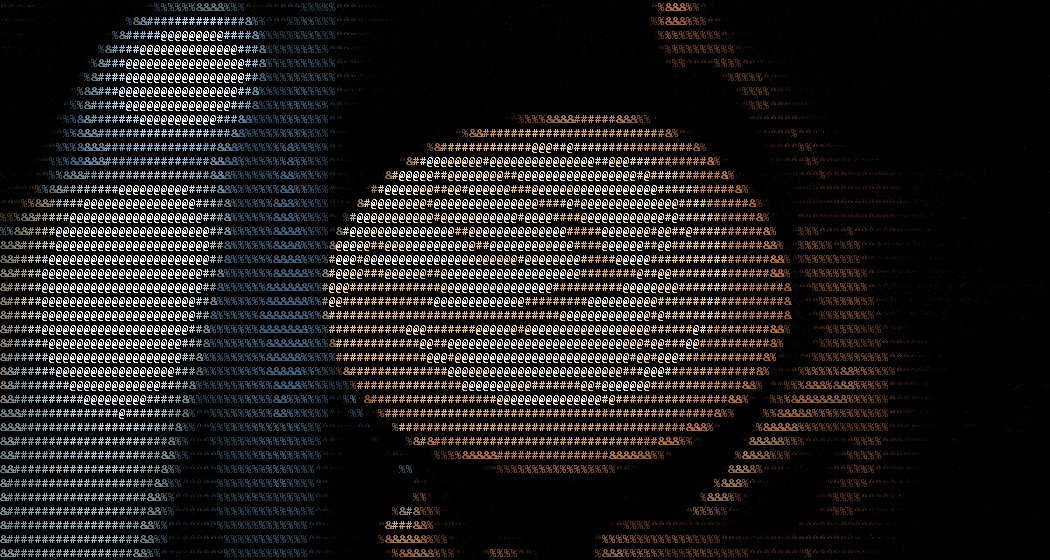
Custom Weights
Weights can be customized to get the best look for a given image.
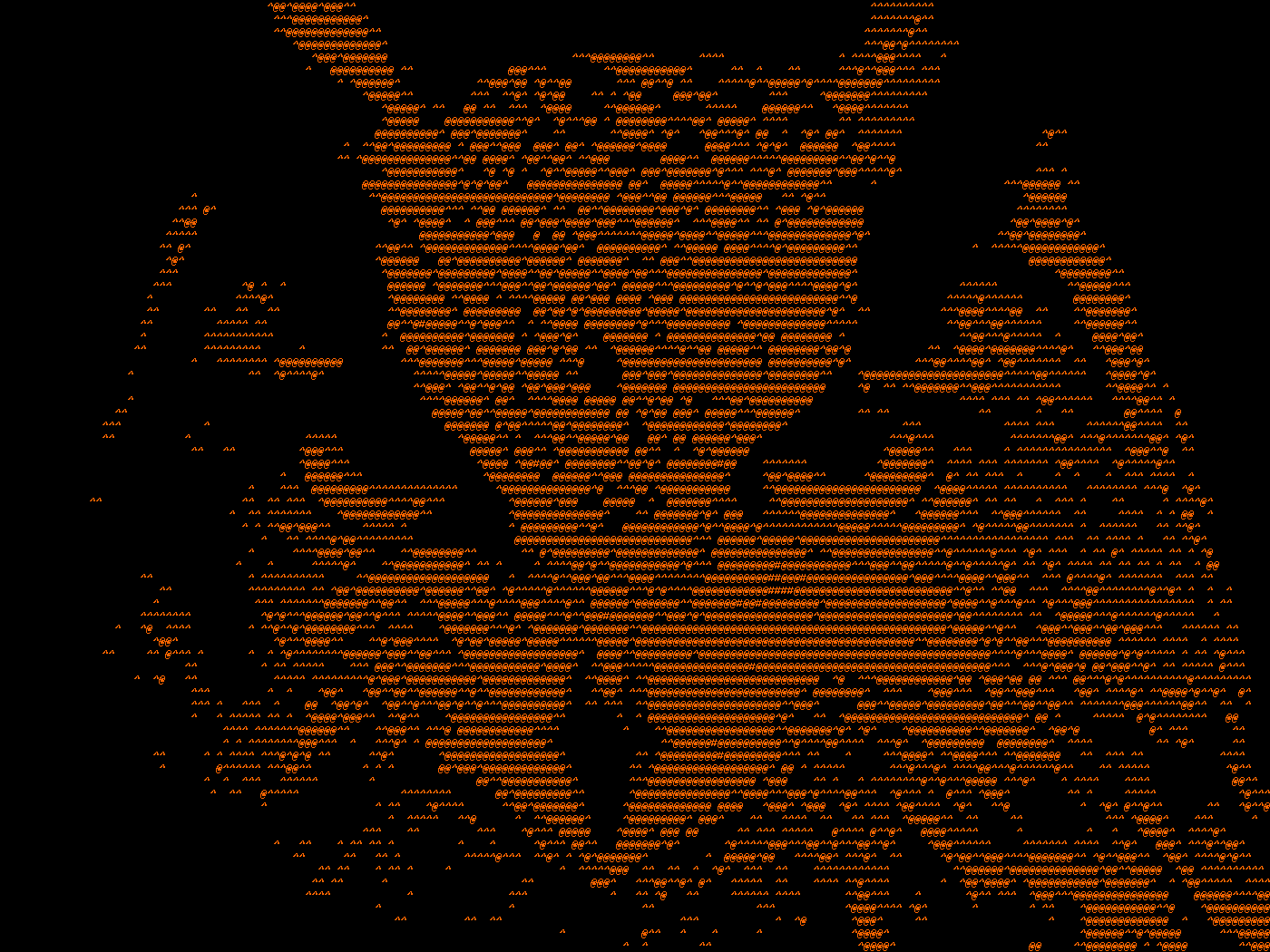
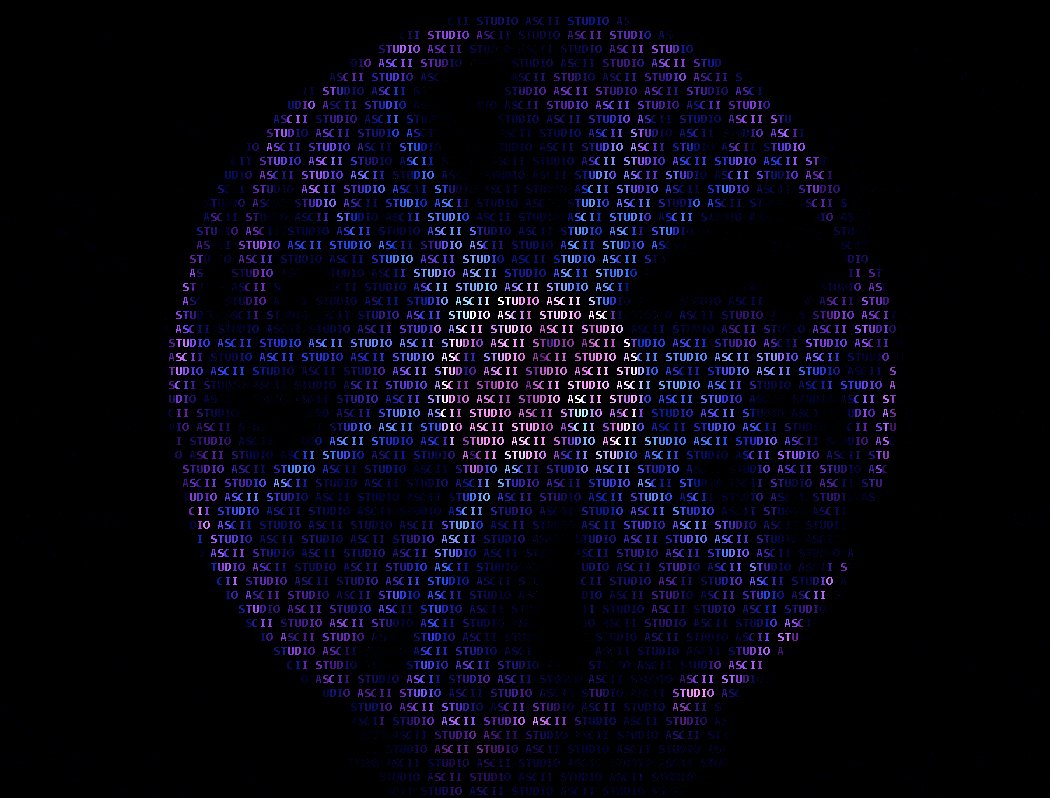
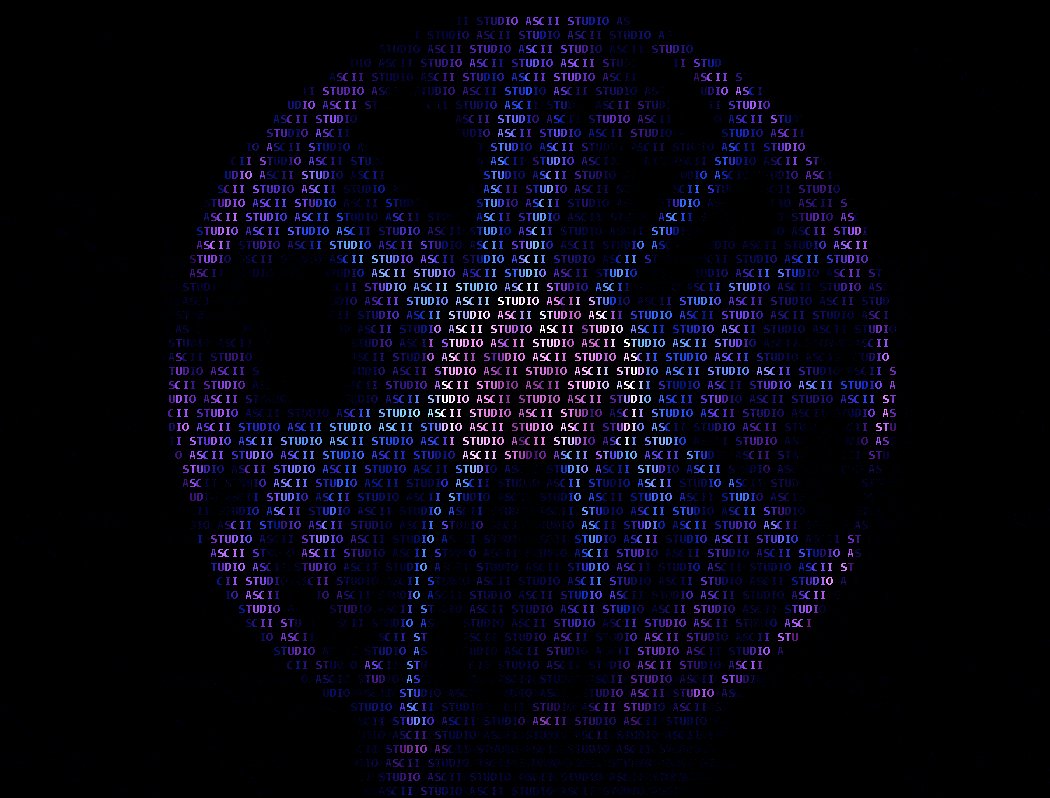
Weights are how ASCII Studio knows how to convert a pixel's lightness into a corresponding character. The weights are provided as a string from darkest to lightest characters. For example, the first GIF is rendered with the weights ^%&##@@ and the second is rendered with the weights ▒▓█.




Override image colors
A custom color can be used in place of an imported image's colors.
Just check the Override image checkbox and pick your own font color to use instead.


Work with any brightness
Switch between dark and light images easily.
To flip the weights and colors to support an image with a different brightness, select Palette > Invert Palette.




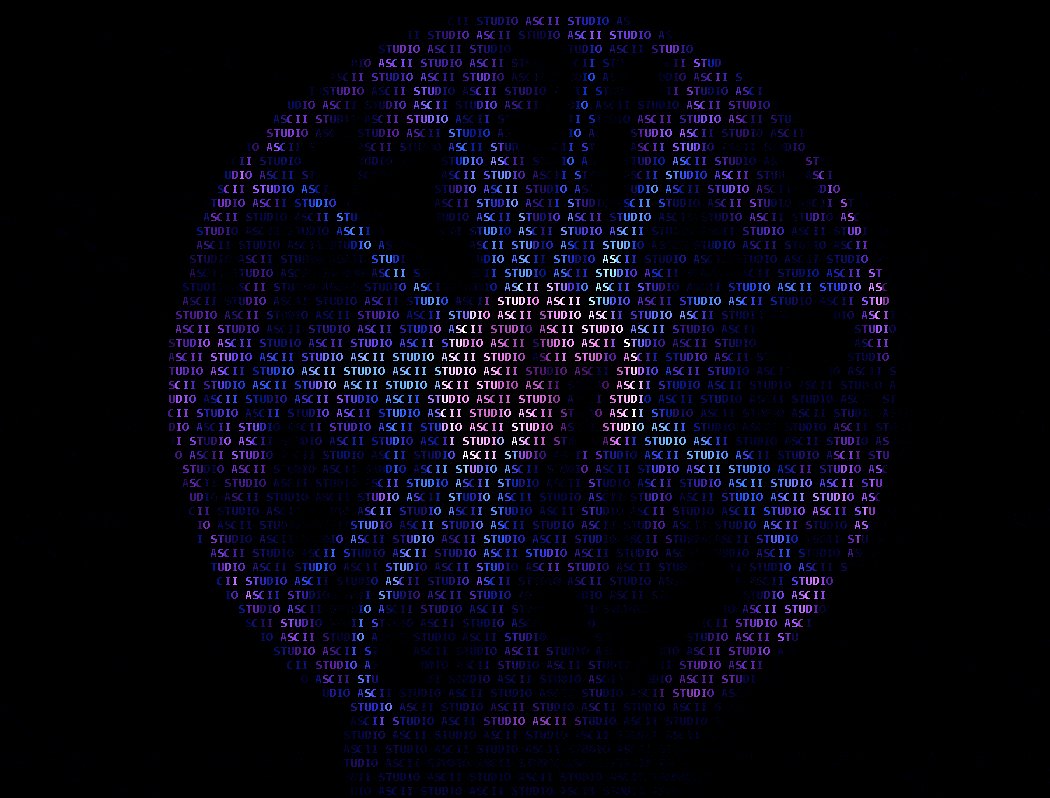
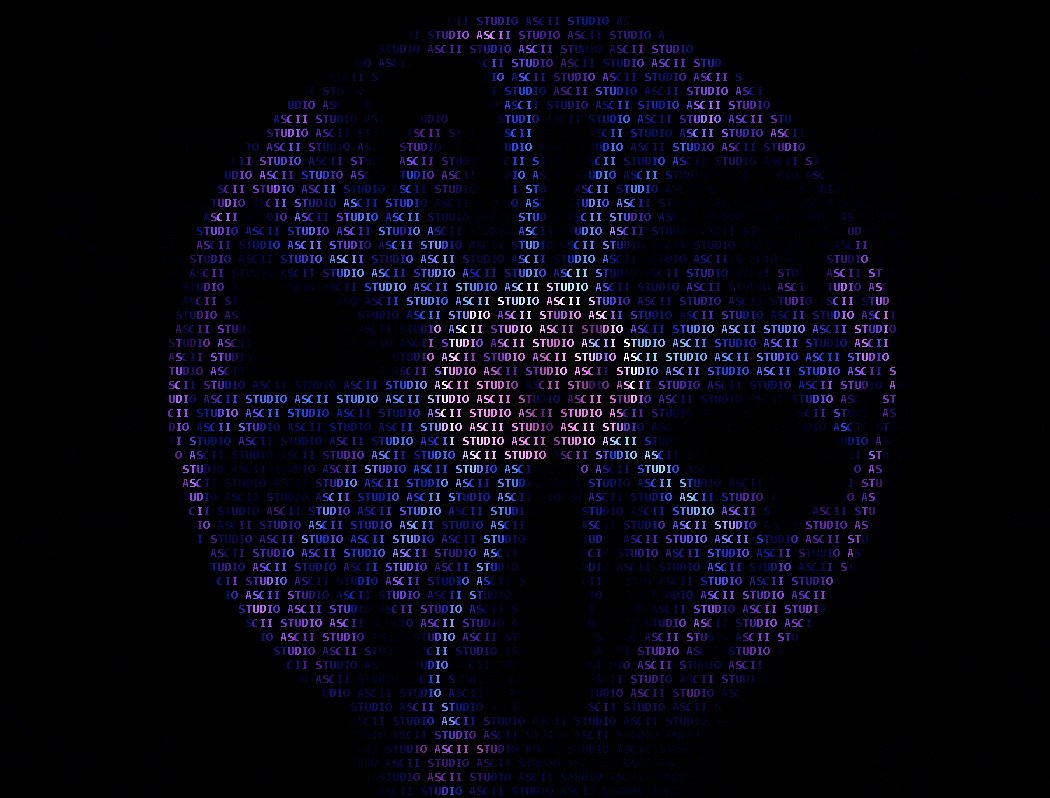
Overlay phrases
Rather than creating ASCII art with weights, you can create a phrase overlay instead.
To create a phrase overlay, click the Phrase checkbox under the Weights/Phrase tab.


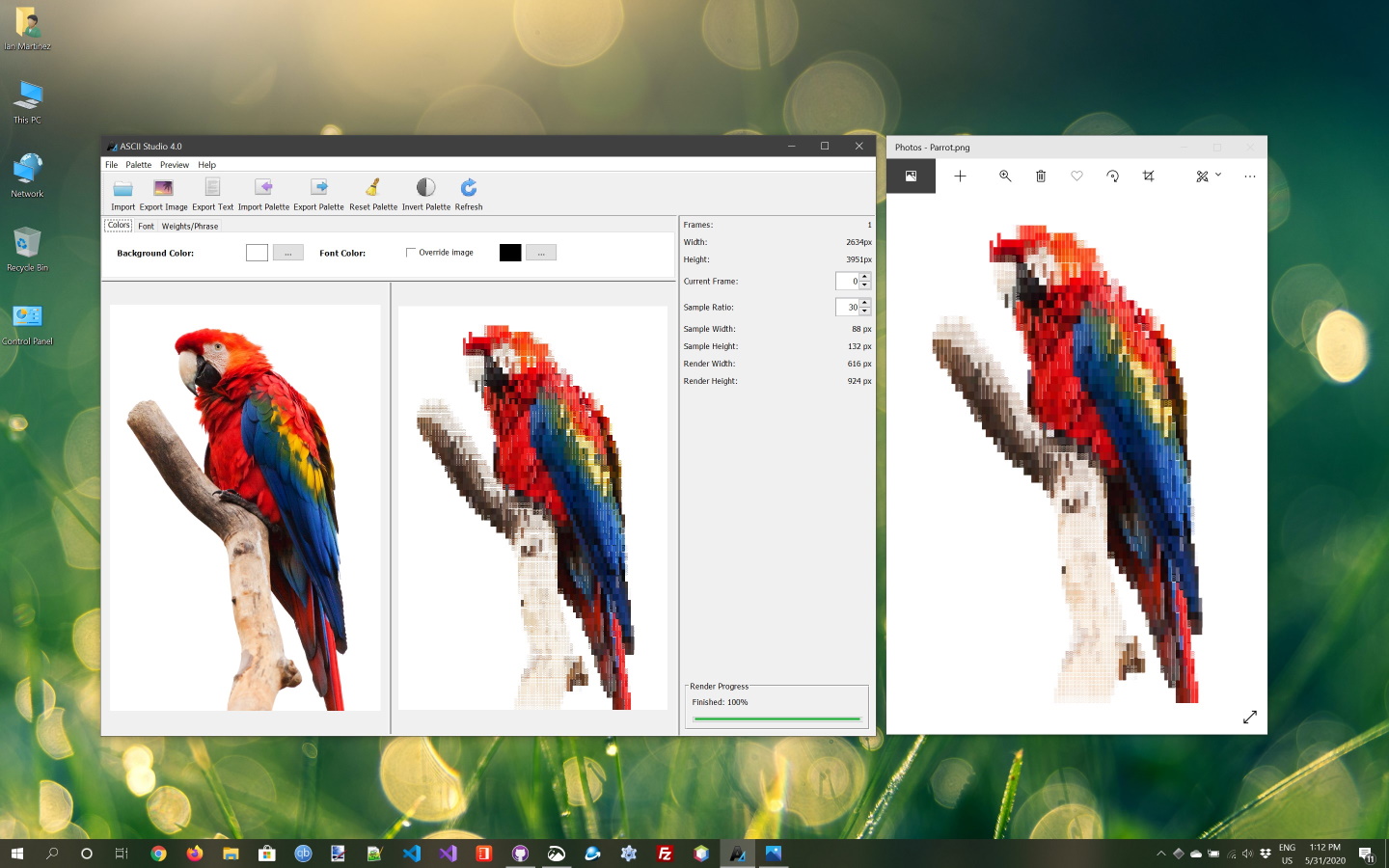
Cross-platform
Runs on both macOS and Windows.